本节引言
1.什么是方法回调?
文字表述:
举个简单例子:
2.Android回调的事件处理机制详解:
在Android中基于回调的事件处理机制使用场景有两个:
1)自定义view
常见View组件的回调方法:
android为GUI组件提供了一些事件处理的回调方法,以View为例,有以下几个方法
另外,这了解释下什么是轨迹球,不过用处不大,在以前黑莓的手机上可以看到;当我们浏览网页的的时候 ,可以把轨迹球看作鼠标,不过这样的操作,我们用onTouchEvent就可以解决了,而且不够美观,所以现在 用的很好,基本不用,如果你有兴趣想看看的话,可以在原始Android模拟器按f6就可以看到了!

代码示例: 我们自定义一个MyButton类继承Button类,然后重写onKeyLongPress方法; 接着在xml文件中通过全限定类名调用自定义的view
效果图如下:

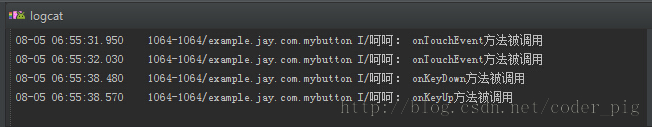
一个简单的按钮,点击按钮后触发onTouchEvent事件,当我们按模拟器上的键盘时, 按下触发onKeyDown,离开键盘时触发onKeyUp事件!我们通过Logcat进行查看!

实现代码: MyButton.java
public class MyButton extends Button{
private static String TAG = "呵呵";
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
//重写键盘按下触发的事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
super.onKeyDown(keyCode,event);
Log.i(TAG, "onKeyDown方法被调用");
return true;
}
//重写弹起键盘触发的事件
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
super.onKeyUp(keyCode,event);
Log.i(TAG,"onKeyUp方法被调用");
return true;
}
//组件被触摸了
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
Log.i(TAG,"onTouchEvent方法被调用");
return true;
}
}
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity">
<example.jay.com.mybutton.MyButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"/>
代码解析:
2)基于回调的事件传播:

综上,就是如果是否向外传播取决于方法的返回值是时true还是false;
代码示例:
public class MyButton extends Button{
private static String TAG = "呵呵";
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
//重写键盘按下触发的事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
super.onKeyDown(keyCode,event);
Log.i(TAG, "自定义按钮的onKeyDown方法被调用");
return false;
}
}
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity">
<example.jay.com.mybutton.MyButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义按钮"
android:id="@+id/btn_my"/>
</LinearLayout>
MainActivity.java:
public class MyActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Button btn = (Button)findViewById(R.id.btn_my);
btn.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if(event.getAction() == KeyEvent.ACTION_DOWN)
{
Log.i("呵呵","监听器的onKeyDown方法被调用");
}
return false;
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
super.onKeyDown(keyCode, event);
Log.i("呵呵","Activity的onKeyDown方法被调用");
return false;
}
}
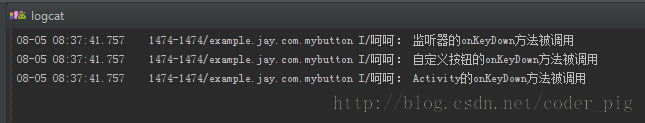
运行截图:

结果分析: 从上面的运行结果,我们就可以知道,传播的顺序是: 监听器--->view组件的回调方法--->Activity的回调方法了;




