本节引言:
1.要实现的效果图以及实现流程分析:
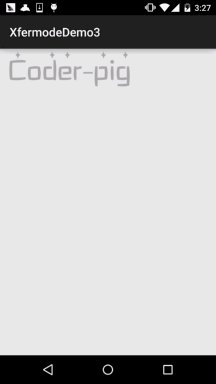
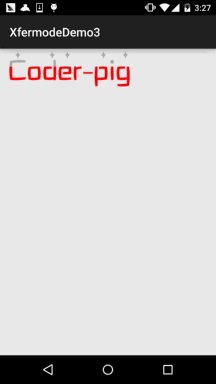
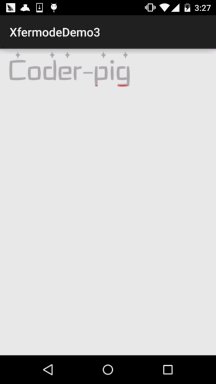
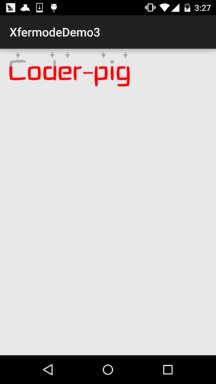
要实现的效果图:

实现流程分析:
如果流程分析有点不懂,直接看代码,超简单~
2.代码实现:
首先是屏幕工具类,ScreenUtil.java,这里就不贴了,之前的几节中有贴过! 然后是我们的自定义View类:LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//画笔初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部图片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//设置当前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原图
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 绘制目标图
mPaint.setXfermode(mXfermode); //设置混排模式
canvas.drawRect(mDynamicRect, mPaint); //绘制源图
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢复保存的图层
// 改变Rect区域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重绘
}
}
嗯,没有了,就上面这么点代码,就实现了如图所示的效果,是不是很简单咧~
要coder-pig字体的图片么,贴下~

3.本节代码示例下载:
XfermodeDemo3.zip




