CSS .class 选择器
选取并设置所有 class="intro" 的元素:
.intro {
background-color:yellow;
}
定义和用法
.class 选择器用于选择具有指定类别(class)属性的 HTML 元素。
通过在 CSS 规则中使用 .class,可以将样式应用于具有相同类别的多个元素。
注意:类别名称以 . 开头,并且可以在 HTML 文档中的多个元素上使用。
HTML 代码:
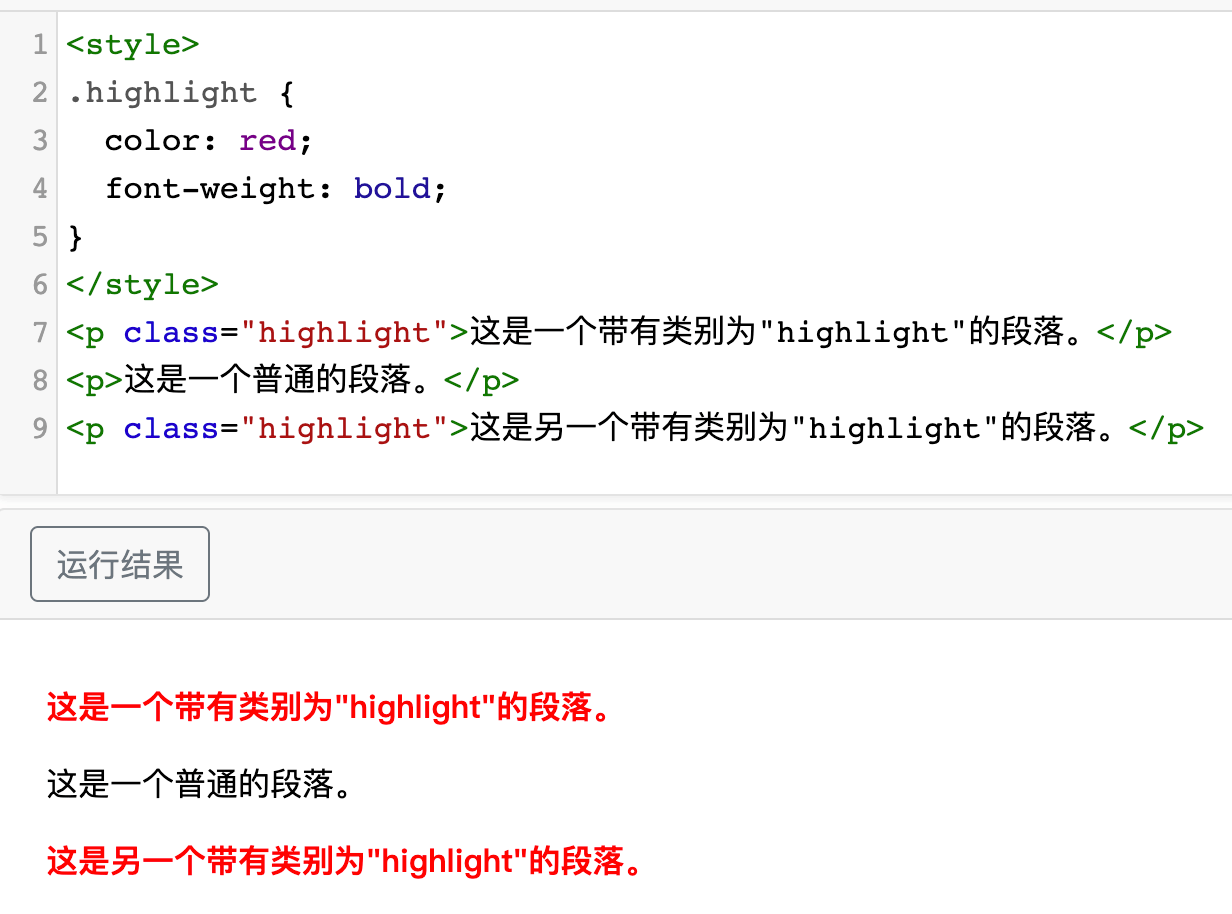
<p class="highlight">这是一个带有类别为"highlight"的段落。</p> <p>这是一个普通的段落。</p> <p class="highlight">这是另一个带有类别为"highlight"的段落。</p>
CSS 代码
.highlight {
color: red;
font-weight: bold;
}
在以上代码中,.highlight 类别被应用于两个 <p> 元素。通过使用 .highlight 选择器,可以选择所有带有该类别的元素,并将样式应用于它们。
以上实例的 CSS 代码用于将文字颜色将设置为红色,并加粗显示,效果如下所示:

浏览器支持





所有主流浏览器都支持.class选择器
选择所有 class="hometown" 的 <p> 元素,并设置背景颜色为黄色:
p.hometown {
background-color:yellow;
}
版权声明:本页面内容旨在传播知识,为用户自行发布,若有侵权等问题请及时与本网联系,我们将第一时间处理。E-mail:284563525@qq.com




