项目名: screenshot-to-code -- 将截图转换为 HTML 代码
Github 开源地址: https://github.com/abi/screenshot-to-code
在线测试地址: https://screenshottocode.com/
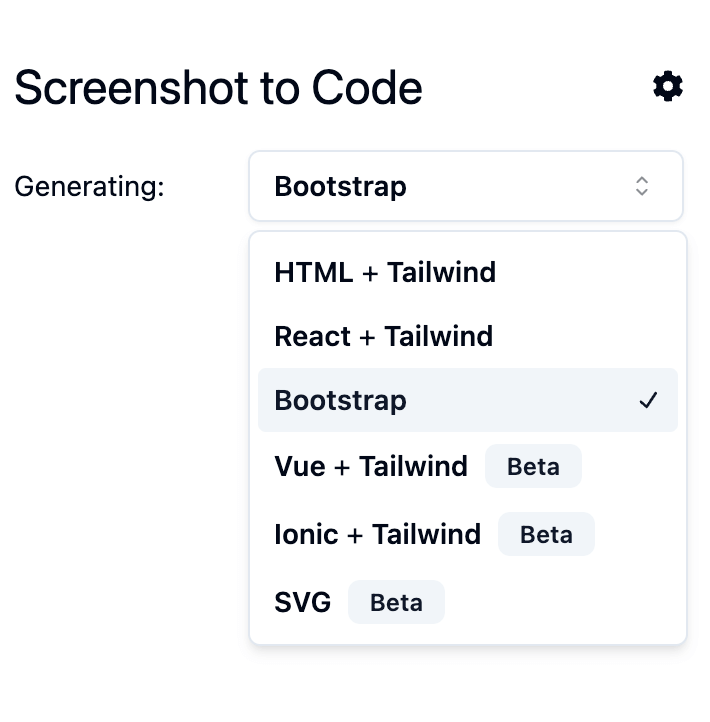
screenshot-to-code 应用程序可以将屏幕截图转换为代码(HTML/Tailwind CSS、React、Bootstrap 或 Vue)。

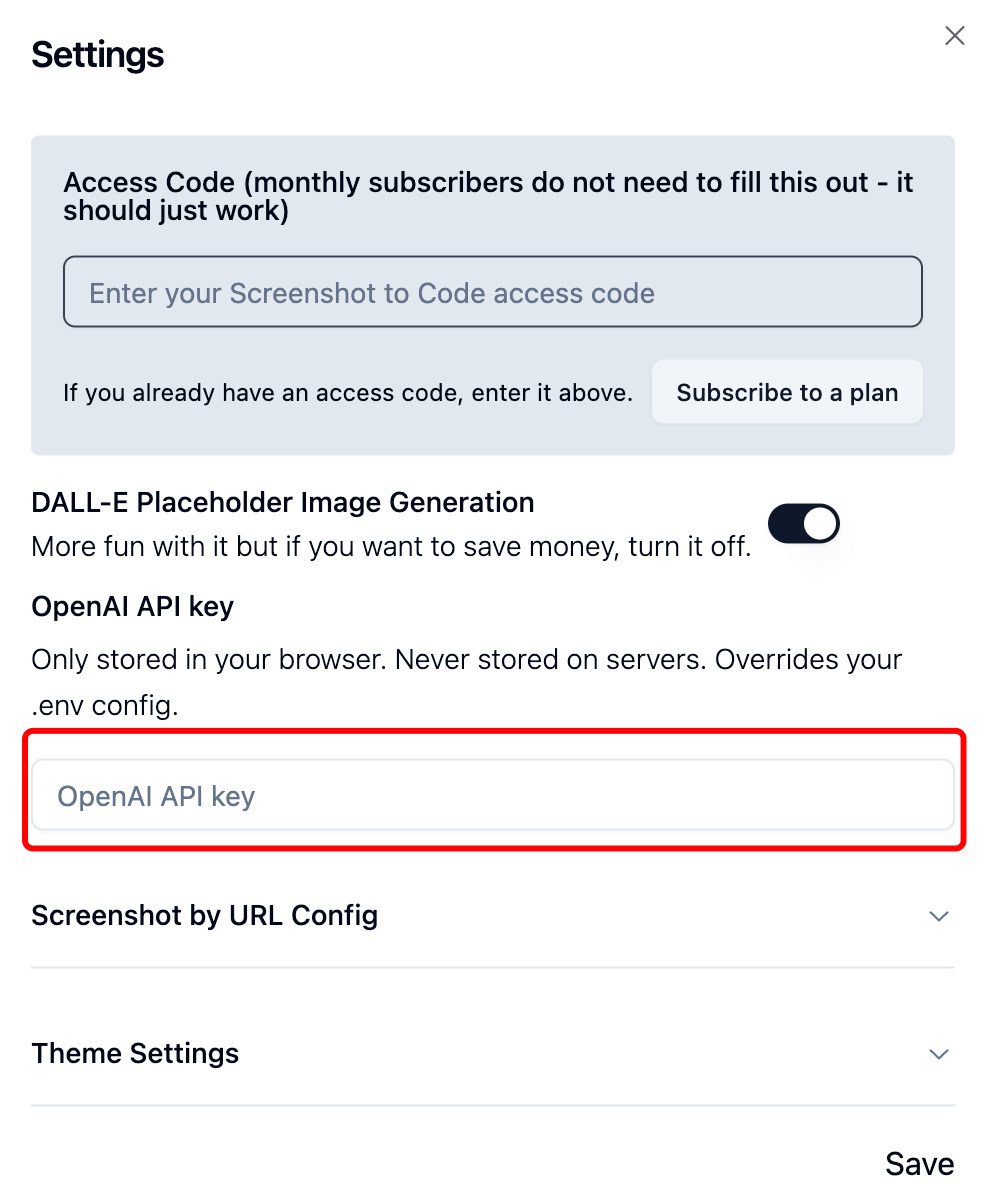
它使用了 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成类似的图像,所以需要设置 OPENAI_API_KEY。

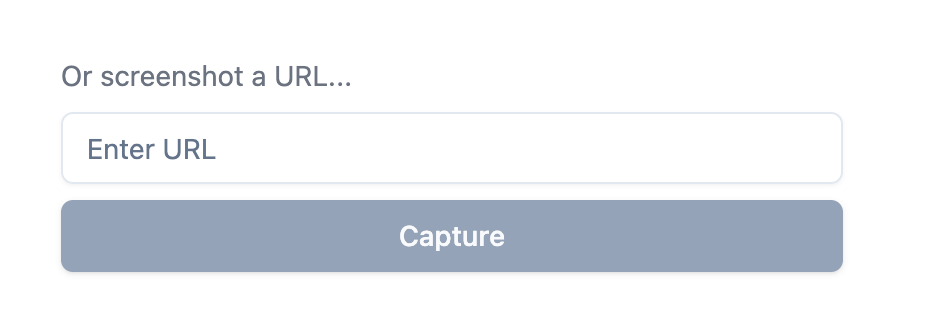
你还可以通过输入网站的 URL 来克隆一个在线网站。

该应用程序前端使用 React/Vite,后端使用 Python 的 FastAPI 后端,另外还需要一个 OpenAI API 密钥。
开始使用
载入代码:
git clone https://github.com/abi/screenshot-to-code.git
设置后端((这里使用 Poetry 进行包管理 ):
pip install poetry # 安装 poetry cd backend # 进入后端目录 echo "OPENAI_API_KEY=sk-****" > .env # 设置 OPENAI_API_KEY,需要去官网获取 poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
你也可以使用以下命令直接在后端执行:
poetry run pyright
前端设置:
cd frontend # 进入前端目录 yarn yarn dev
然后浏览器打开网页 http://localhost:5173 访问应用。




