本文为大家介绍 React 中的点击事件如何传参。
问题描述
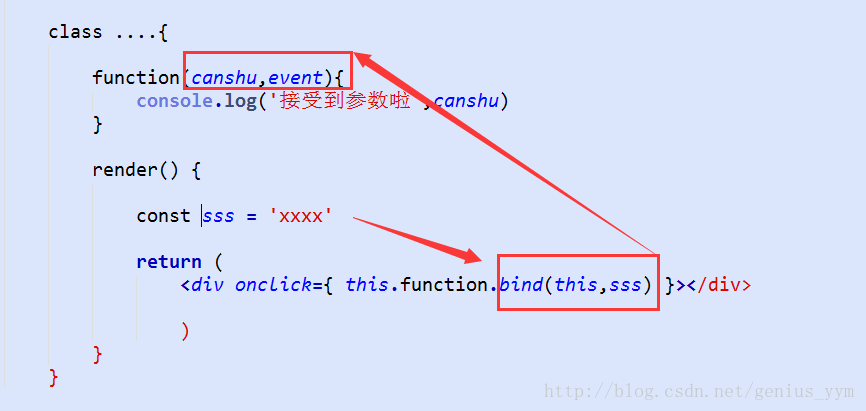
先来看一下问题的描述吧。如下图:

那么我该怎么解决这个问题呢?
以下是 HTML 代码,clickFunction 是点击事件函数,thisStatus 是要传递的参数:
<div onClick={this.clickFunction.bind(this, thisStatus)>收</div>
以下是 React 代码的函数接收参数方式,thisStatus 函数接受的参数:
clickFunction(thisStatus, event) {
console.log('thisStatus', thisStatus);
}
来解决开头我提出的问题,同样,看图片吧。

这样就可以了。
总结
需要通过 bind 方法来绑定参数,第一个参数指向 this,第二个参数开始才是事件函数接收到的参数:
<button onClick={this.handleClick.bind(this, props0, props1, ...}></button>
handleClick(porps0, props1, ..., event) {
// your code here
}
- 事件:this.handleclick.bind(this,要传的参数)
- 函数:handleclick(传过来的参数,event)




